In the digital age, smartphones are not just communication tools but lifelines to personal and professional worlds. This makes them prime targets for theft, which can lead to greater risks than the mere cost of replacement. Apple’s innovative approach to security, particularly through its Stolen Device Protection feature, offers a reassuring layer of safety for iPhone users. Integrated into iOS 17.3, this feature is a game-changer for those unexpected moments when your device ends up in the wrong hands.

Understanding Stolen Device Protection
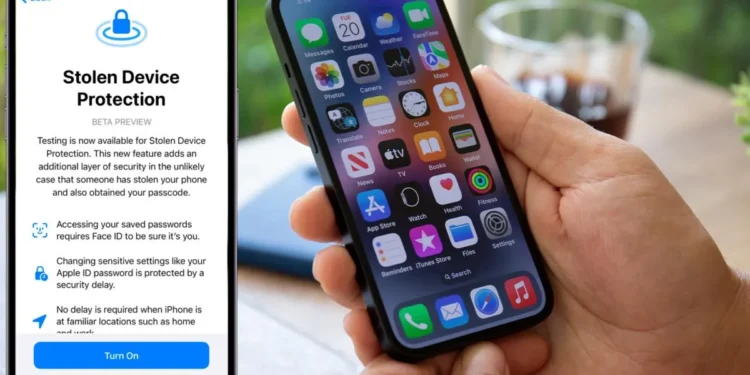
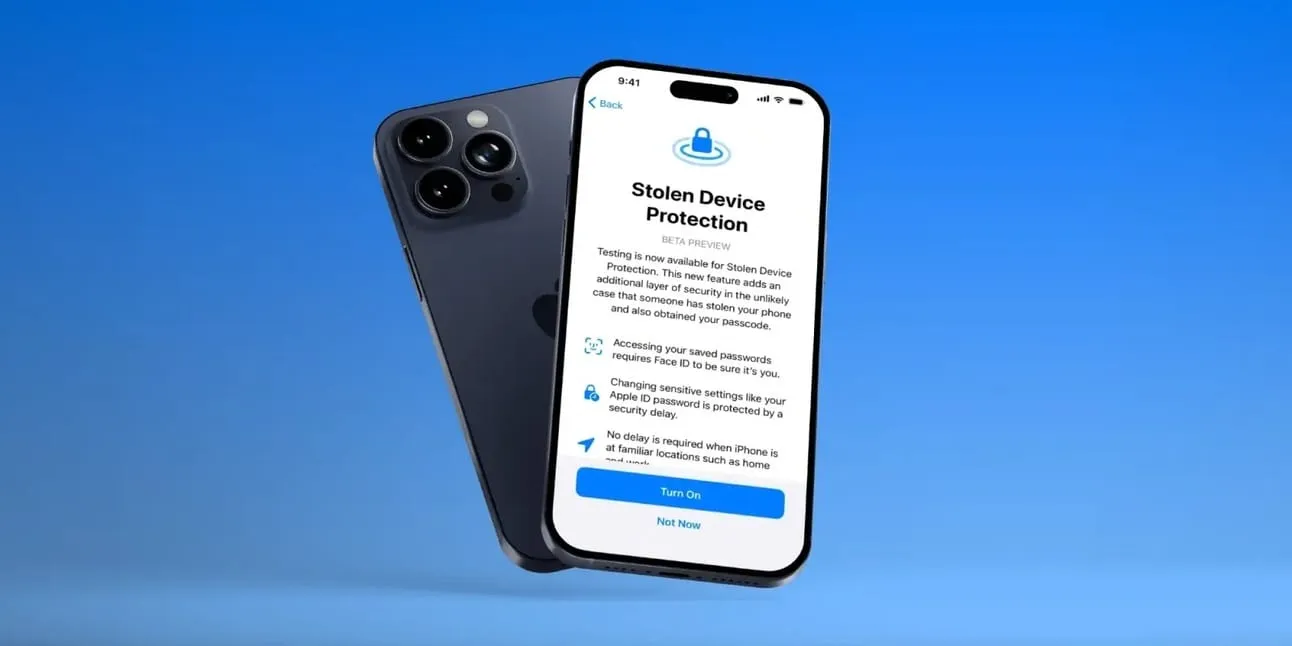
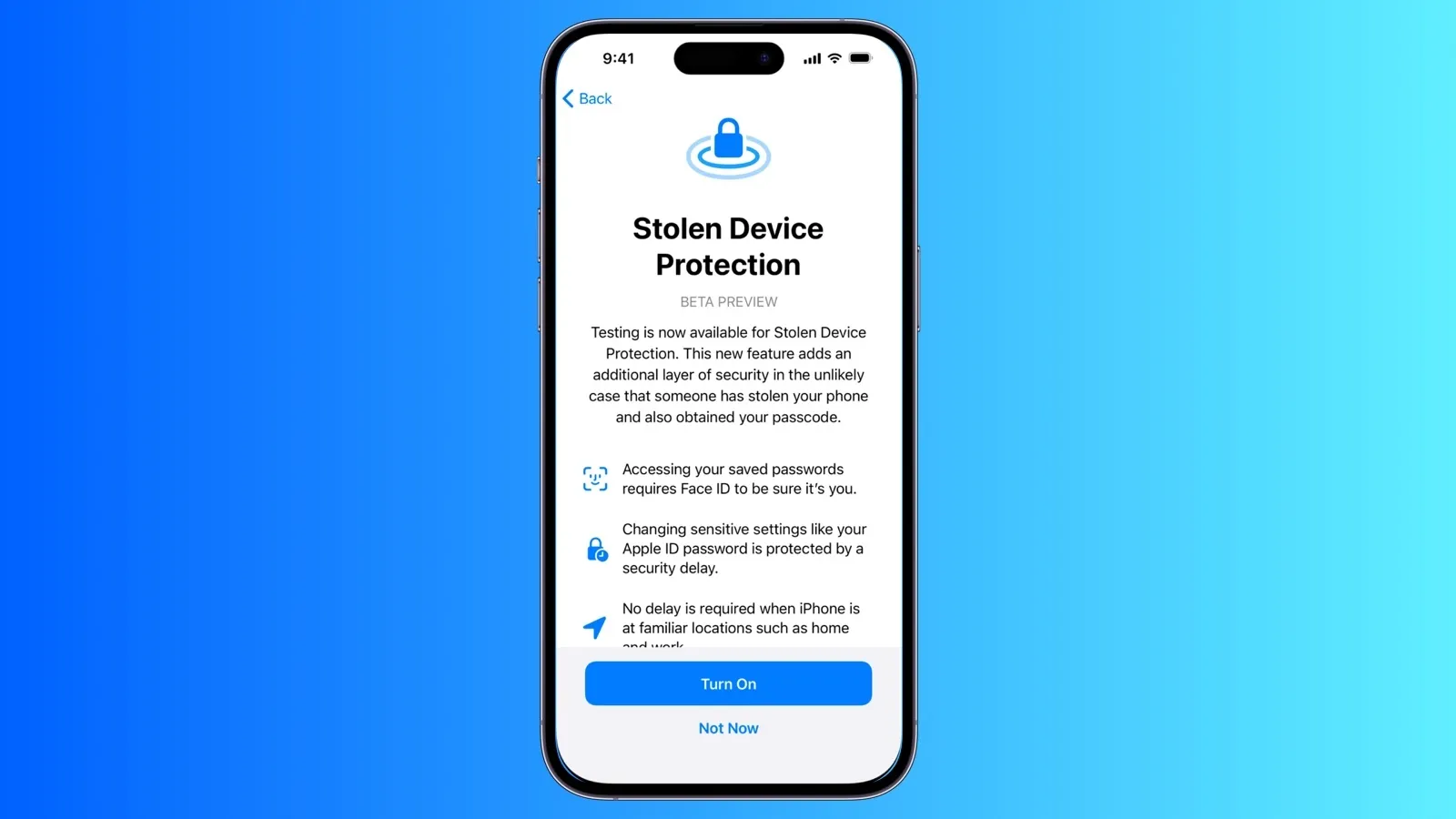
Apple designed the Stolen Device Protection to specifically address scenarios where a thief not only steals an iPhone but may also know the user’s passcode. This feature kicks in when the iPhone is taken to an unfamiliar location. It shifts the device’s security dependence from the passcode to biometric authentication like Face ID. This means, even if a thief knows your passcode, they won’t gain full access, preventing them from misusing your stored payment information or wiping the device clean to sell it.
This feature doesn’t just modify access requirements; it introduces a significant delay before changes can be made to critical safety settings such as your Apple ID or Find My iPhone status. This delay ensures that you cannot be coerced into unlocking your phone during a quick getaway by the thief, adding an extra layer of security during critical moments.

Activating Stolen Device Protection
To enable Stolen Device Protection, there are several preliminary steps that need to be completed, which ensure that your iPhone is ready to guard your digital footprint effectively:
1. Face ID and Passcode Setup: These are foundational security measures that need to be active on your device.
2. Two-Factor Authentication (2FA): Check under Settings > [your name] > Sign-In & Security. Two-factor authentication adds an additional level of security and is essential even outside of Stolen Device Protection.
3. Significant Locations: This feature helps your iPhone recognize familiar and unfamiliar locations. It’s found under Settings > Privacy & Security > Location Services > System Services > Significant Locations. Make sure this is turned on and secured with Face ID.
Once these settings are configured, activating Stolen Device Protection is straightforward. Simply go to Settings > Face ID & Passcode, enter your passcode, and then enable Stolen Device Protection.

Setting up Stolen Device Protection might seem like a series of cumbersome steps, but the peace of mind it offers is invaluable. In an era where our phones often hold more sensitive information than our homes, securing them with Apple’s robust protection features isn’t just advisable; it’s essential. Whether you’re safeguarding a new iPhone or an older model, taking these steps can dramatically reduce the risks associated with device theft, keeping your digital life secure and private.